آموزش ساخت سایت رایگان در گیت هاب

ساخت یک سایت کاملا رایگان در گیت هاب
ممکن است شما هم به عنوان یک برنامه نویس یا مهندس کامپیوتر ، دوست داشته باشید که یک وب سایت رایگان بر روی دامنه گیت هاب داشته باشید. در این مقاله آموزش ساخت سایت رایگان در گیت هاب بدون پرداخت هزینه هاست و دامنه را بررسی می کنیم.
گیت هاب چیست؟
گیت هاب یک پلتفرم برای برنامه نویسان و توسعه دهندگان است. افراد در گیت هاب می توانند پروژه های خود را به اشتراک بگذارند و با هم تیمی های خود به صورت مشترک روی آن کار کنند. این سایت امکانات مختلفی را مانند سیستم کنترل نسخه در اختیار توسعه دهندگان قرار می دهد. یکی از ویژگی های دیگری که گیت هاب دارد، امکان میزبانی رایگان صفحات وب است و شما می توانید یک سایت کاملا رایگان برای خودتان درست کنید. از این سایت میتوانید برای نشان دادن رزومه خود یا معرفی یک پروژه، محصول، شرکت یا ساخت یک وبلاگ استفاده کنید.
ایجاد سایت بر روی Github
برای شروع، اگر از قبل در گیت هاب اکانت ندارید ابتدا باید یک اکانت در سایت گیت هاب درست کنید. برای این کار به آدرس سایت github رفته و اکانت خود را درست کنید.
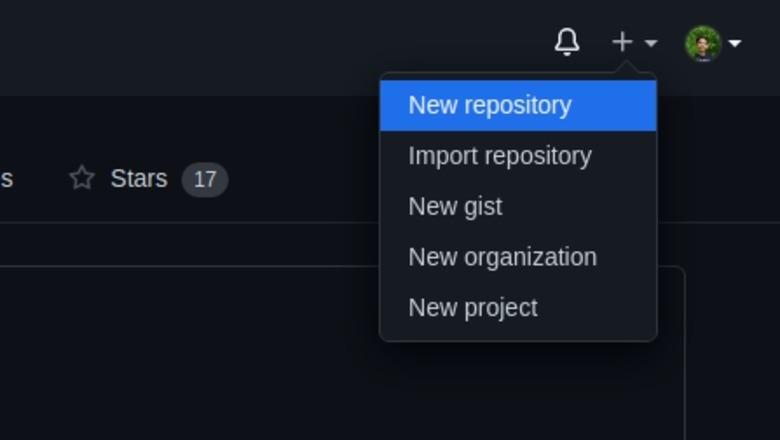
پس از اینکه اکانت خود را ساختید ، باید یک ریپازیتوری برای خودتان ایجاد کنید. برای این کار روی علامت + کلیک کرده و گزینه New repository را انتخاب کنید.
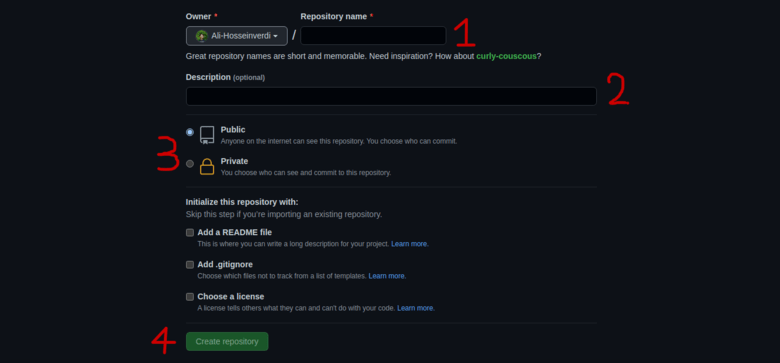
سپس صفحه ای برای شما باز می شود که در آن باید اطلاعات ریپازیتوری را کامل کنید.
- نام ریپازیتوری که میخواهید بسازید را بنویسید.
- توضیحاتی را برای ریپازیتوری خود بنویسید.(این بخش اختیاری است)
- در این بخش گزینه public را انتخاب کنید.(به صورت پیش فرض انتخاب شده)
- و در آخر روی گزینه Create repository کلیک کنید.
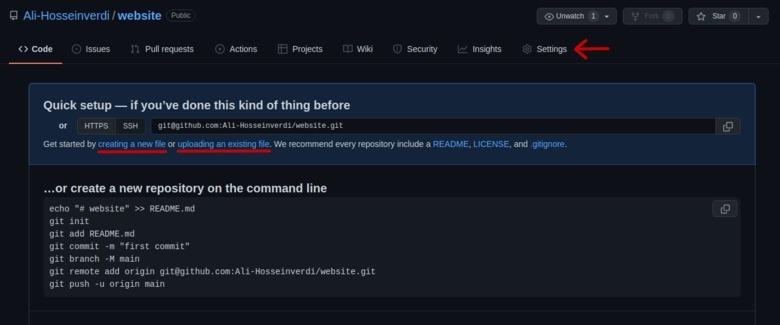
سپس با صفحه زیر مواجه می شوید:
در اینجا دو راه دارید:
- خودتان تمام کد های صفحه را از صفر بنویسید یا آپلود کنید.
- از قالب های خود گیت هاب استفاده کنید و مطالب خودتان را در آن بنویسید.
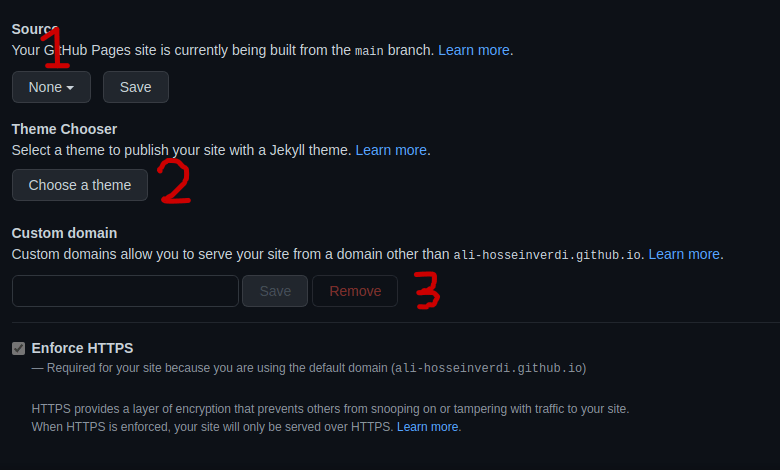
اگر میخواهید خودتان سایتتان را از صفر طراحی کنید ، برای ایجاد فایل جدید روی گزینه create a new file یا برای آپلود روی گزینه uploading an existing file کلیک کنید. سپس روی Settings کلیک کرده و از منوی سمت چپ ، گزینه Pages را انتخاب کنید. با صفحه زیر روبرو می شوید:
- اگر می خواهید از کد هایی که خودتان نوشتید یا آپلود کردید استفاده کنید ، این گزینه را از None به main تغییر دهید و روی گزینه save کلیک کنید.
- اگر می خواهید از قالب های پیش فرض گیت هاب استفاده کنید ، از این بخش تم مورد نظر را انتخاب کنید.
- در این بخش هم اگر دامین شخصی دارید ، می توانید در این قسمت وارد کنید تا دامنه شخصی خود را داشته باشید. اگر هم ندارید این بخش را خالی بگذارید. در این صورت url سایت شما به شکل زیر در می آید:
https://username.github.io/your_repository_name
سپس بعد از چند دقیقه ، پیغام زیر را مشاهده می کنید:
میتوانید با کلیک روی لینک ، سایت خود را ببینید و برای ایجاد تغییرات در سایت هم می توانید از سربرگ code در صفحه اصلی ریپازیتوری ، تغییرات خود را انجام دهید تا بعد دقایقی در سایت اعمال شود.
بیشتر بخوانید:














سلام ،چطوری میتونم برای پروژه ای که در گیتهاب گذاشتم لینک مستقمی ک مثلا سایت پروژه رو بالا میاره رو اضافه کنم؟؟
سلام،
برای ایجاد یک لینک مستقیم به سایت پروژهتان در GitHub، میتوانید این مراحل را دنبال کنید:
سایت پروژه: ابتدا باید یک وبسایت برای پروژهتان ایجاد کنید. این میتواند یک وبسایت استاتیک با HTML و CSS یا یک وببرنامه پویا با فریمورکها و زبانهای مختلف باشد.
بارگذاری سایت به گیتهاب: وبسایتتان را در یک شاخه (Repository) جدید در GitHub بارگذاری کنید.
تنظیمات Repository: وارد صفحه Repository خود شوید و روی دکمه “Settings” کلیک کنید.
صفحه گزینهها: در منوی سمت چپ، بخشی به نام “Pages” را پیدا کنید و برای ایجاد یک GitHub Pages جدید، روی “Source” کلیک کنید.
انتخاب منبع: در قسمت “Source”، گزینه “main” یا “master” یا هر نام شاخهای که وبسایتتان در آن قرار دارد را انتخاب کنید.
ذخیره تغییرات: بعد از انتخاب منبع، بر روی دکمه “Save” یا “Save Changes” کلیک کنید.
دسترسی به سایت: پس از ذخیره تغییرات، گیتهاب برای شما یک لینک منحصر به فرد به صفحه وبسایت شما ایجاد میکند. این لینک به طور معمول در قالب https ://نامکاربری-گیتهاب.github.io/نام-شاخه قابل دسترسی است.
با این مراحل، وبسایت پروژهتان بهطور مستقیم در GitHub Pages قرار میگیرد و شما میتوانید از لینک تولید شده برای دسترسی سریع به وبسایت خود استفاده کنید.
سلام عزیز خیلی ممنون فقط من یه مشکلی دارم اپلود فایل html و همه چیز درسته فقط جدیدا این قسمت source نیست و نمیتونم از روی none بزارم روی main مثل اینکه برداشتن و برای من نیست چیکار میتونم انجام بدم؟
سلام ضمن تشکر بابت آموزشتون خیلی کاربردی و مفید بود
سلام خوب بود ممنون
ولی ما قبلا کالی بویز رو منبعی برای هک و امنیت میشناختیم که دیگه خیلی تعداد مطالب هک و امنیت کم شده
سلام
خیلی ممنون از شما
متاسفانه موضوعی نیست که به راحتی بتوان درباره اش تولید محتوا کرد.
حتما دلایلی بوده که وب سایت روند کار خودش رو تغییر داده.